Inkscape est un logiciel libre et multi-plateforme de dessin vectoriel. Il a la particularité de créer des graphiques vectoriels de type SVG (Scalable Vector Graphics) . Agrandissez ou réduisez les dimensions de votre image, cette dernière restera toujours aussi nette, lisse et sans pixellisation. Le but de ce tutoriel est de vous montrer comment vectoriser un jpeg ou png existant en dessin vectoriel.
Pourquoi vectoriser un dessin? Vectoriser un dessin c'est aussi et surtout un moyen d'avoir par la suite des jpg ou png non pixelisés lors des changements de résolution. Si vous avez besoin d'avoir plusieurs dimensions d'une même image, vous n’êtes pas sans savoir qu'une simple échelle peut engendrer un phénomène de pixellisation, ce qui fait perdre toute beauté à votre image. La bonne méthode consiste à modifier la résolution de votre image en svg avant même de l'exporter en png ou jpg. Disons que c'est une façon de prévenir plutôt que de guérir vous évitant l'utilisation de logiciel payant qui font de l'antialiasing d'image.
1/ Télécharger Inkscape
Inkscape
2/Méthode
- Ouvrez votre image avec Inkscape et choisir Incorporer.
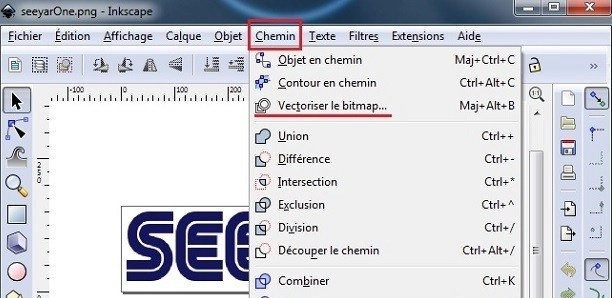
- Dans menu Chemin, Allez sur Vectoriser le bitmap:
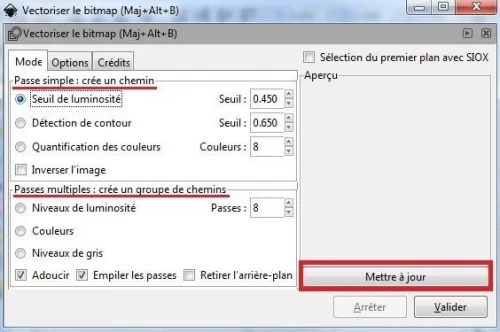
- 6 mode de fonctionnement sont disponible, testez les tous et visualisez l'aperçu en cliquant sur Mettre à jour. Enfin Valider quand le résultat vous semble bon:
Vous pouvez jouer sur la finition en allant sur l'onglet option.
3/Exemple
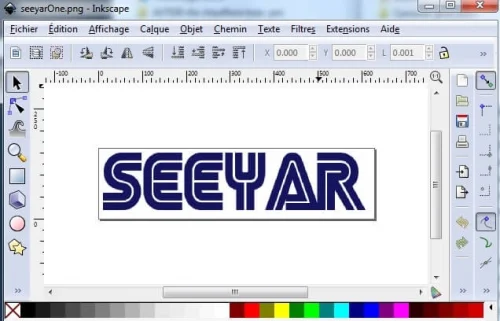
Prenons le cas d'un logo seeyar.
Avant toute chose, cliquez sur votre image, vous devez voir l'apparition de double flèche tout autour de votre image:
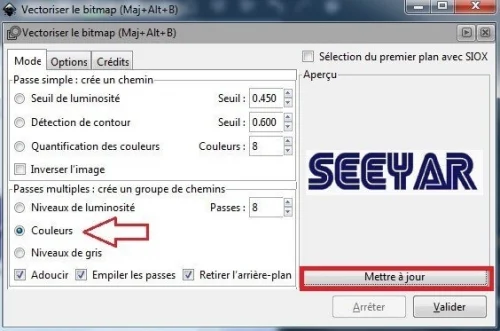
Nous utiliserons la méthode de passe multiples par couleur dans Chemin, Allez sur Vectoriser le bitmap:
Déplacez ensuite votre dessin vectoriel, par défaut il est superposé à votre image.
Si cela vous convient, supprimez votre ancienne image pour ne garder que le svg.
Il ne vous reste plus qu'à donner la bonne résolution à votre image avant de l'exporter en png ou jpg (enregistrer sous...).
Pour exporter aux seules dimensions de l'image, suivez ce tuto très simple.
Enjoy!