Bonne nouvelle, après une bonne semaine de travail acharné sur le design du site, seeyar.fr vous revient paré d'une nouvelle fonctionnalité: son responsive design! Pour une meilleure expérience utilisateur et un meilleur confort de lecture, il s'adaptera désormais à la taille de vos fenêtres.
Quelle fut compliquée cette semaine de travail, où il a fallut m'initier aux méthodes et aux techniques du responsive design. Le résultat est plutôt positif et je ne regrette pas mon choix. Avoir un site responsive permet au lecteur de ne plus être contraint d'agrandir ou de réduire la taille de ses fenêtres pour lire la suite d'un article par exemple.
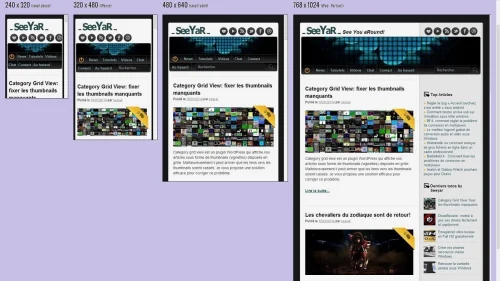
Ainsi le site devient complètement accessible depuis de petits écrans tels que ceux de vos smartphones ou tablettes numériques.
De manière un peu plus technique, si vous souhaitez vous aussi faire le pas, sachez que tout se joue au niveau css. Il vous faudra rajouter ce type de code sur votre fichier css et redéfinir toute vos id et class en conséquence:
@media screen and (max-width: 1024px) { #wrapper ... #main... #footer... }
Pour le passage en largeur 1024
Je vais enfin pouvoir me remettre au travail et vous restituer à nouveau de l'information, ouf! Voici le type d'apparence que prendra dorénavant le site sur différentes plateformes matérielles:
Si vous voulez avoir un preview de votre site et le tester sur différentes tailles d'écran, je vous conseille ces quelques sites:
Studiopress.com
Ami.responsivedesign.is
Mattkersley.com
Enjoy!