Minifier vos feuilles de styles css et vos codes javascript permettra à votre site web de gagner en vitesse de chargement. C'est un point à ne surtout pas négliger dans l'optimisation de vos sites.
1/Introduction
La minification allège le poids d’une page web et peut s’appliquer aussi bien sur du JavaScript que sur du CSS ou bien encore du HTML.
La minification supprime en réalité tout ce qui n’est pas indispensable dans le code comme par exemple les commentaires, les sauts de lignes et les espaces. L'existence de ces derniers dans un code va alourdir le poids global de la page. Ce qu'il faut retenir c'est que plus une page est légère et plus elle est performante.
Seul bémol , les développeurs auront du mal à comprendre un code minifié qui ressemblera de fait à code entier sur une seule ligne. Mais ne vous inquiétez pas le processus inverse existe, nous verrons aussi comment rendre un code minifié en un code à nouveau lisible pour le tout à chacun.
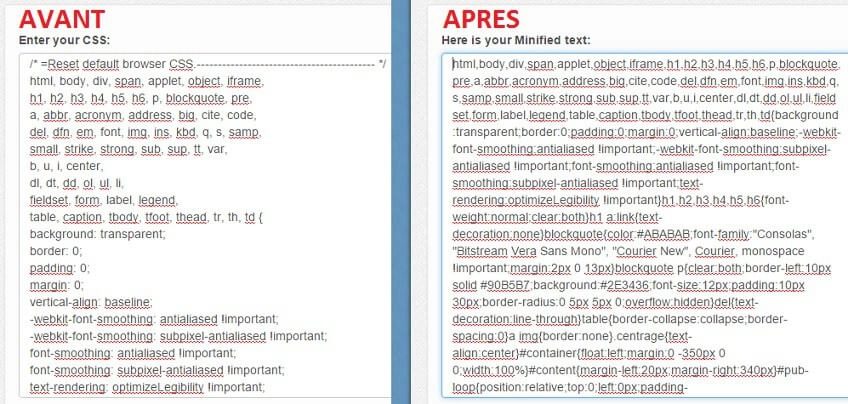
Exemple de code avant et après minification:
Comment minifier manuellement vos css et javascript, c'est l'objet du paragraphe suivant.
2/ Les outils

- Pour minifier vos css, rendez vous ici:
Css-minify
- A l'inverse, pour formater vos css ayant subit une minification, c'est par ici:
Css-formater

- Pour minifier vos js, rendez vous ici:
JS-minify
- A l'inverse, pour formater vos js ayant subit une minification, c'est par ici:
JS-formater
Le site propose aussi le même principe de minification pour des fichiers de type JSON. D'une manière générale et pour d'autres outils d'optimisation, je vous invite à vous rendre sur leur page d'outils:
Cleancss.com
Enjoy!