
Si vous possédez un site au design responsive et que vous vous demandez comment rendre responsive une balise iframe, et bien vous êtes tombé sur le bon article! Suivez le guide
Une balise iframe permet d'afficher une vidéo ou tout autres type de documents.
Mais comment le rendre responsive?
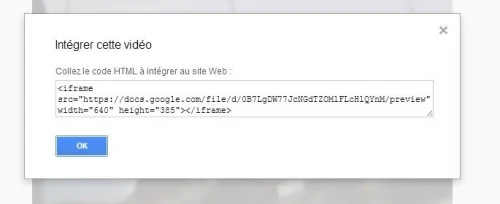
Pour ce tuto on prendra l'exemple d'une iframe vidéo. Si vous hébergez des documents sur google drive vous obtiendrez une balise iframe comme celle-ci par exemple:
1.HTML
L'idée est de placer la balise iframe dans un conteneur qui sera responsive: on mettra l'iframe dans une balise <div class=videoWrapper></div>.Il suffira ensuite de définir la class videoWrapper dans votre feuille de style css. Si vous êtes sous WordPress il s'agit du fichier style.css
Notez la syntaxe, nous avons notre balise iframe dans notre conteneur, une balise <div>
<div class="videoWrapper"><iframe width="640" height="380" src="https://docs.google.com/file/d/0B7LgDW77JcNGdTZOMlFLcHlQYnM/preview"></iframe></div>
2.CSS
Éditez votre feuille de style css et rajoutez ces bouts de code:
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Enregistrez et enjoy :)