Un site responsive apporte indéniablement un plus sur la qualité de lecture. Il a ceci de particulier qu'il s'adapte à la taille de vos fenêtres navigateur. Ainsi le lecteur n'est plus contraint d'agrandir la taille de sa fenêtre ou de jouer avec les barres de défilement pour lire le contenu du site puisque c'est ce dernier qui s'adapte. Seeyar.fr bénéficie du responsive effect depuis un petit moment, et s'adapte parfaitement aux petits écrans tels que smartphones ou tablettes numériques. A ceux qui souhaitent tenter l'aventure du responsive, voici un bon outil signé google qui vous permettra de tester votre responsive design.
L'image du post aurait pu vous donner un indice, effectivement google chrome embarque nativement des fonctionnalités de tests pour du responsive design. Ouvrez google chrome puis faites un:
Ctrl + Shift + C
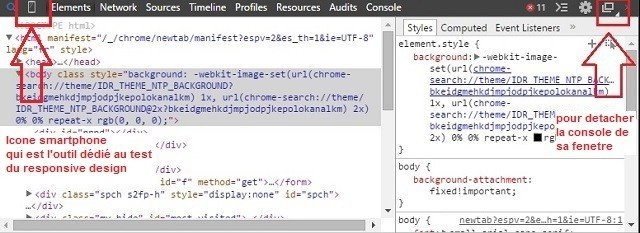
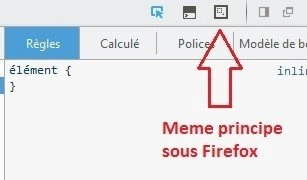
Un terminal lié aux outils de développement devrait apparaître au bas de votre navigateur. Cliquez sur l'icone en forme de smartphone à coté de la loupe qui est l'outil embarqué correspondant au test du responsive design (Je vous invite à détacher le terminal de sa fenêtre parent pour une meilleur lisibilité):
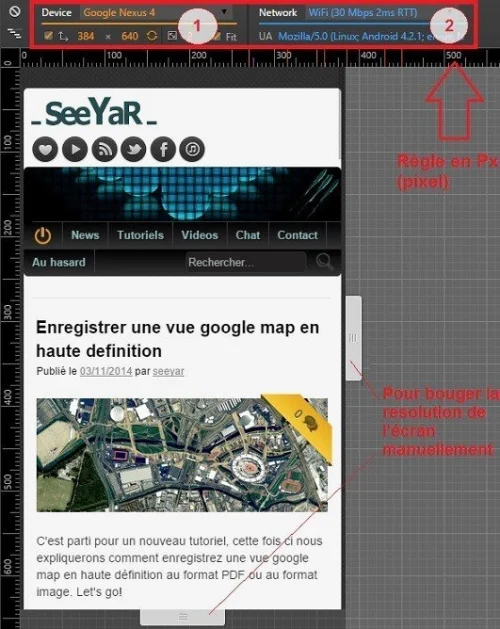
Cet outil vous permettra de choisir:
- Dimension de l’écran de l'appareil par marque constructeur (cf image en orange)
- Test du rendu sur différent débit de connexion (cf image en bleu)
Il vous faudra actualiser la page pour voir le rendu en live ( Appuyer sur F5)
 Vous avez la possibilité de modifier les dimensions de l'écran virtuel grace aux petites languettes prévues à cet effet.
Vous avez la possibilité de modifier les dimensions de l'écran virtuel grace aux petites languettes prévues à cet effet.
Si vous cherchez d'autres outils ( outils en ligne en l'occurence), j'en avais parlé lors de l'annonce du responsive design chez seeyar.fr