Si vous programmez, vous avez certainement été amené à perdre un temps fou en investigation et recherche sur l'utilisation ou la syntaxe d'une commande. Mais ça c’était avant! Le but de cet article est de vous permettre de gagner du temps par la prise en compte et l'utilisation de banque de données en ligne utiles.
Si vous programmez, vous avez certainement été amené à perdre un temps fou en investigation et recherche sur l'utilisation ou la syntaxe d'une commande. Mais ça c’était avant! Le but de cet article est de vous permettre de gagner du temps par la prise en compte et l'utilisation de banque de données en ligne utiles.
1/Devdocs.io
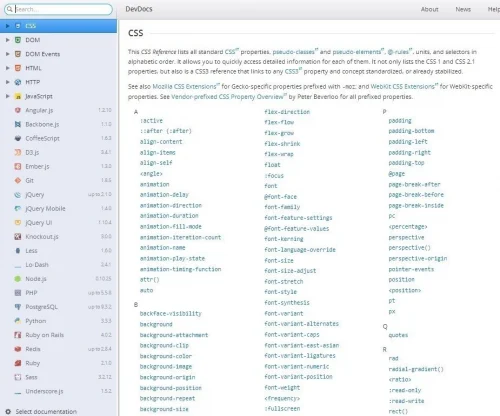
Devdocs.io est une banque de données en ligne développé et maintenu par le français Thibaut Courouble. Le site est bien concu et intuitif: la liste des langages informatique se retrouve ainsi sur la sidebar gauche. Vous avez aussi une fonction recherche qui peut aussi vous aider à aller encore plus vite dans vos investigations.
Les documentations du site concernent les langages: Angular.js, Backbone.js, CoffeeScript, CSS, D3.js, DOM, Ember.js, Git, HTML, HTTP headers and status codes, JavaScript, jQuery, jQuery Mobile, jQuery UI, Knockout.js, Less, Lo,Dash, Node.js, PHP, PostgreSQL, Python, Redis, Ruby, Ruby on Rails, Sass, Underscore.js
Exemple de page obtenu sur CSS ( Cascading Style Sheets)
Vous trouverez également l'extension devdocs pour vos navigateur preferés, vous permettant une recherche rapide sur le site devdocs.io:
Voici donc un site à mettre obligatoirement dans vos favoris.
2.Runnable.com
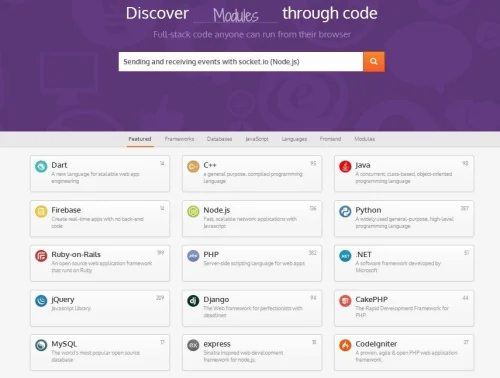
Runnable.com est plutôt communautaire et se présente comme un amoncellement de script ou bouts de codes. Par rapport au précédent, nous sommes dans l'apprentissage par la pratique plutôt que par la théorie. Le fonctionnement est donc simple, vous tapez votre idée ou un bout de code sur la gros bouton rechercher et les résultats sont simplement surprenant.
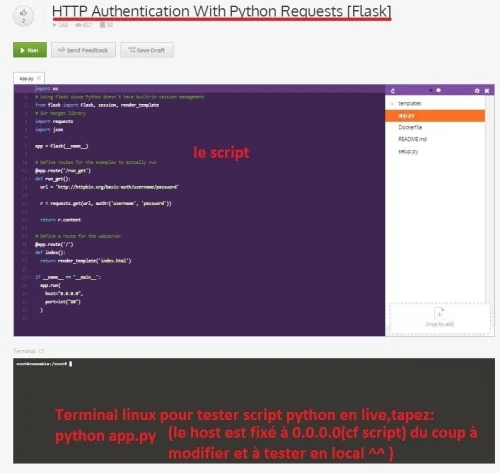
Exemple: HTTP Authentication With Python Requests
Le site semble émuler un système complet linux ( un simple cat /etc/issue nous donne une version Ubuntu 13.04.), vous pouvez donc lancez directement le script en live directement depuis le terminal .
Bon dev à tous!